はじめに
これは 第2のドワンゴ Advent Calendar 24日目の記事として書かれた記事です。
自己紹介
こんにちわ。元ドワンゴのデザイナー id:uniq です。
ドワンゴというと何故か ParrotアニGIF を思い出しました。 なので、なんとなくCSSでチカチカクルクルするやつだけでもやってみます。
やってみる
まずCSSで丸い表現
HTMLてきとうに用意。
<div class="layout"> <div class="parrot"> </div> </div>
CSSもてきとうに。 border-radius で円の直径を指定するのだけど、全体の幅 width と高さ height を指定しているのであれば、「%」つかうと楽。
.layout {
padding: 20px 50px;
}
.parrot {
border-radius: 50%;
width: 50px;
height: 50px;
background-color: #ffd68c;
}
これで黄色い丸ができてるはず。まだ動かない。
ぐるぐるさせる
partyっていう名前であにめーしょん作る。-webkit-transform-originでぐるぐる廻る中心を設定する。
@-webkit-keyframes party {
0% {-webkit-transform: rotate(0deg);}
100% {background-color: #ffd68c;}
}
.parrot {
border: 2px solid #373737;
border-radius: 50%;
width: 50px;
height: 50px;
background-color: #ffd68c;
-webkit-animation: party .5s linear infinite;
-webkit-transform-origin: 20px 35px;
}
今回はwebkitだけ。。。これで黄色い丸がぐるぐるしてると思う。
色を調べる
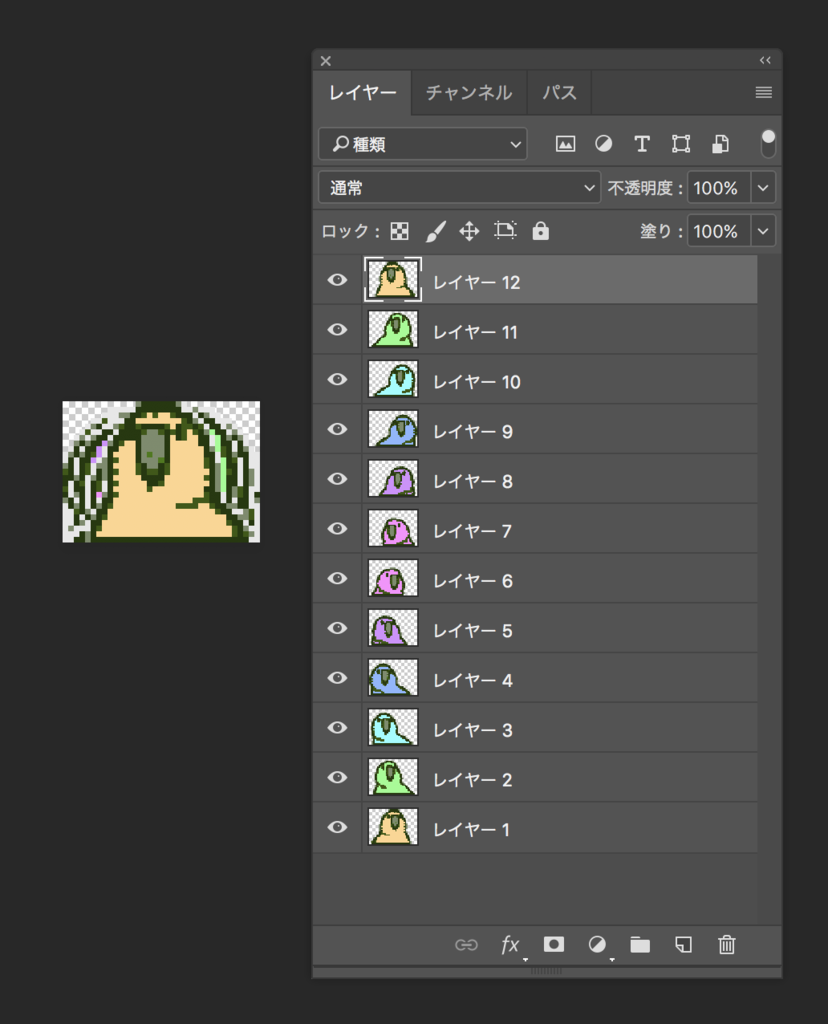
色を変化させるために、色を拾ってくる。最新のphotoshopでひらいたら、アニメーションgifのコマがレイヤー毎に別れてた。すべての色をメモしておく。…10回ぐらい変えれば大丈夫っぽいかな。

色を変えてみる
分け方は、0%→10%→…(省略)…→90%→100% …でいっかな。とりあえず。
0% { background-color: #ffd68c; }
10% { background-color: #8cffff; }
20% { background-color: #8cff8c; }
30% { background-color: #8cb5ff; }
40% { background-color: #d68cff; }
50% { background-color: #ff8cff; }
60% { background-color: #d68cff; }
70% { background-color: #8cb5ff; }
80% { background-color: #8cffff; }
90% { background-color: #8cff8c; }
100% { background-color: #ffd68c; }
↑この子達を、 party に入れてあげる。
@-webkit-keyframes party {
0% {
-webkit-transform: rotate(0deg);
background-color: #ffd68c;
}
10% { background-color: #8cffff; }
20% { background-color: #8cff8c; }
30% { background-color: #8cb5ff; }
40% { background-color: #d68cff; }
50% { background-color: #ff8cff; }
60% { background-color: #d68cff; }
70% { background-color: #8cb5ff; }
80% { background-color: #8cffff; }
90% { background-color: #8cff8c; }
100% {
-webkit-transform: rotate(360deg);
background-color: #ffd68c;
}
}
↑こんなかんじになった。
↓結果。
さいごに
- めりーくりすます!
- ドワンゴ Advent Calendarなのに、エンジニアっぽいことが書けなくてごめんね? でも気にしてない。
- AngularJS にしようか、チームまねじめんとな話題にしようか悩んだ。
- 来年もよろしくお願いいたします。