この記事は Sketch Advent Calendar 2017 16 日目の記事です。みなさん、レベル高いところを恐縮なのですが、sketchのシンボル整理整頓をちゃんとやってみよう、っていう初歩的なことをします!
- シンボルを使ってコンポーネントっぽくやりたい方に参考になるsketchファイルの紹介
- シンボルを整理するプラグインの紹介
まえせつ
sketch を仕事で使っている時は、なかなかシンボルを整理する時間がなく。 (といってもいま現在の仕事は、ほぼsketch触ってませんが…。) プライベートなプロジェクトで、sketchのシンボル整理などをちゃんとしてみました。
理想としては、CSS設計がイメージできるようなシンボル整理をしたい。。 シンボルがCSS仕様になる みたいな。
どんなのをどんな風に作るかイメージ
完成画面はこんな感じ

sketchのシンボルどう作るか考え
以下のサイトで配布されてるsketchファイルが参考。 シンボルの作り方が参考になります!
こういったのを目指します。

シンボル構成はCSS構成を意識したい。。。 個人的にはbootstrapのscss構成が慣れてるので、そんな雰囲気でやってみる。 色とかfont styleをvariableとかにする。

シンボル構成をがんばった結果
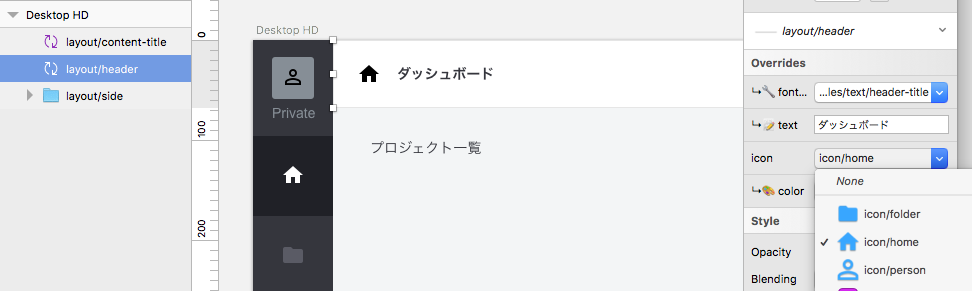
色が変えられるように〜!

しかしシンボルの入れ子が混乱しました。。。
シンボルの名前を変更も混乱。

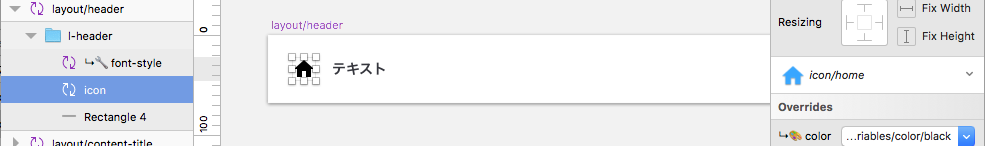
アイコンも変更できるように!

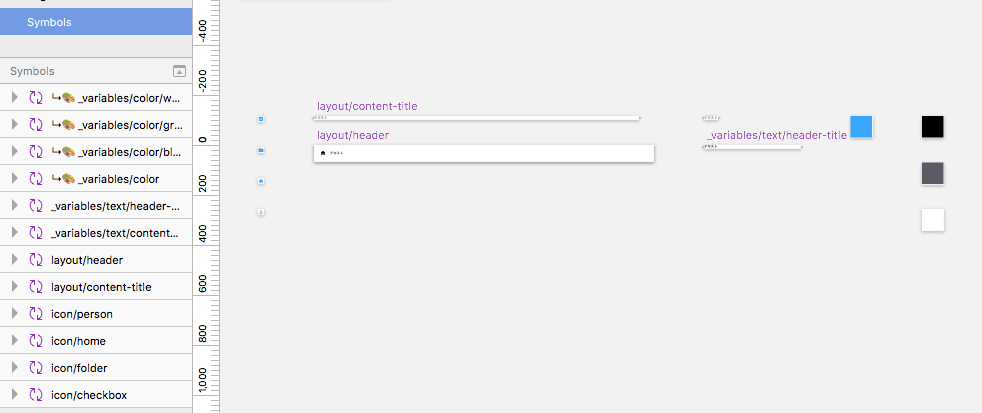
シンボルの並び替え
Symbol Organizer というプラグインを使います。
スラッシュ区切りにしているので、以下のように縦列にそろえてくれました。

最後に感想
- わざわざstyle guide用のアートボード作らなくても、このsymbolページで完結できたらいいですよね…。
- 入れ子や名前変更や「↳」の使い所に、あれこれ試しながら、ちょっと混乱しながらやりました。
- ハック技っぽいので、sketchの基本機能として、こういうのがあればなあ…と。
